常用的web开发工具有哪些(web开发用什么工具)
发布:2024-05-30 05:52:51 86
常用的web开发工具有哪些
1、Web应用框架,包括asp.net,JavaEE,WebObjects,web2py,OpenACS等;本地开发环境,包括MAMP,LARAGAN,XAMPP和Vagrant等;协作工具,如Slack,Trello,Asana,Jira等;前端框架,基本上是一些文件和文件夹。
2、web前端开发工具主要是有css、html、java、js、jquery,这些入门操作都是非常简单 学习css,这个css没有包含css3,通常我们看到对于web前端工程师要求是要会使用cssdiv或csshtml对界面进行布局。
3、WebStorm 这是一个重量级的Web开发工具,非常专业,Jetbrains公司的产品,在团队协作的大型项目开发中经常会用到,语法检查、自动补全、代码高亮、Git等功能都非常不错,插件扩展也非常丰富,除此之外。
4、WebStorm是一款强大的HTML5/前端开发工具,被广大JS开发者誉为“Web前端开发神器”。WebStorm 8全新特性中包括对AngularJS的支持,能够高效准确地智能感知Angular语法、指令。
5、picpick PicPick是一款免费截图软件,它可以抓取全屏幕或是局部的画面,而且操作也很简单,还具备了一般常用到的基本图像编辑、屏幕尺、角度、测距、及屏幕演示白板等功能。在前端学习开发中非常有。
6、Visual Studio Code通常称之为“VS Code”,针对于编写现代Web和云应用的跨平台源代码编辑器,具备丰富的语言扩展的生态系统。
web前端开发工具有哪些
1、1,Dreamweaver:中文名“梦想编织者”。是集网页制作和管理网站于一身的所见即所得网页代码编辑器。它可以使用所见即所得的接口,亦有HTML编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
2、WEB前端开发常用软件有:Photoshop、Dreamweaver、HBuilder、Sublime Text、WebStorm等。Photoshop大名鼎鼎的PS主要用于对图像进行处理和修改,在前端开发领域主要用来常规切图、生成图片资源、生成CSS代码、批量压缩图片等。
3、JetBrains WebStorm WebStorm 是jetbrains公司旗下一款JS开发工具。被广大国内JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaS IDE”等。
4、Bootstrap Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了新的浏览器技术,给游戏玩家的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

Web前端学习需要了解的十款HTML5开发工具
1、页面很简单,乍一看像是一个记事本,它也确实可以当记事本用。有很多特色插件可以使用,支持多种编程语言的语法高亮显示,具有代码折叠功能。HBuilderX HBuilderX是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
2、第【Google Web Toolkit】是现在大家还不熟悉的工具之一,主要用于开发浏览器应用的一个工具,不过库中支持很多【HTML5】的功能,包括对客户端,或者是web存储的支持,都可以实现。
3、 WebStorm:这是一款强大的JavaScript开发工具,提供了智能代码辅助、热更新等功能。一些专门用于设计的软件,如Adobe Photoshop、Fireworks和Dreamweaver等,也时常被前端开发者所使用,用于处理网页设计和图像等工作。
4、 WhatFont:游戏玩家可以透过它知道在任何网站上内容的字型是什么,当游戏玩家在找最适合的文字编排时,或是重新调整美化游戏玩家的字型风格时,它是非常好用的小工具。
5、Initializr是制作HTML5网站最好的入门辅助开发工具,游戏玩家可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为游戏玩家生成代码简洁的可定制的网页模板。
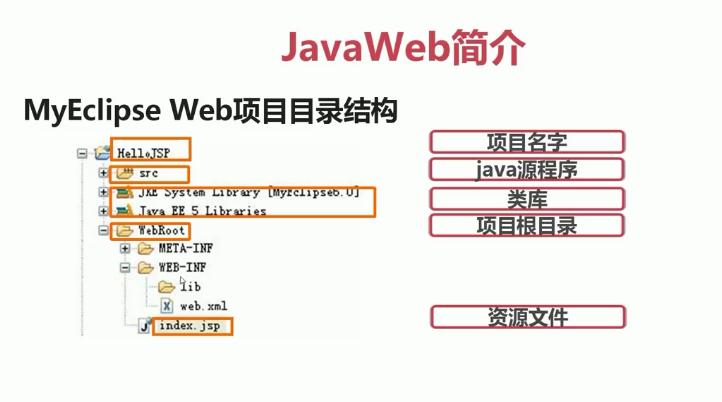
6、MyEclipseMyEclipse,是十分优秀的用于开发Java、J2EE的Eclipse插件集合,MyEclipse的功能非常强大,支持也十分广泛,尤其是对各种开源产品的支持十分不错。
如何选择优秀的web开发工具
1、从本质上讲,jQuery最适合需要快速开发的应用程序。Bootstrap 超过65%的开发者选择Bootstrap作为他们最喜欢的框架来使用,它是一个用HTML、CSS和JS开发的开源工具包。
2、推荐一些Web前端开发常用工具。Aptana Studio Aptana Studio是一个集成式的Web应用程序开发环境,它不仅可以作为独立的程序运行,而且还可以作为Eclipse插件使用。
3、hbuilder是国产的一款前端开发工具且是免费的。
4、Flask Flask是一个轻量级的web框架,可以快速构建web应用程序。Flask的优点之一是其灵活性,因为它允许您在自己的代码项目中实现所需的定制。Flask适合小型项目和初学者,因为它的习曲线较低。
5、8:在整个交互的过程中,还必须考虑到如何控制权限,如:某些数据不能显示,某些数据不能编辑等等;同样还需要考虑到消息的配置和国际化等等。这些功能起源于逻辑层,但是实际的控制要到Web层,这些都需要开发人员来控制。
web前端开发工具有哪些_web前端开发软件

1、常用的Web前端开发工具有Dreamweaver、Sublime、HBuilder、VSCode、chrome等等。
2、以下是我经常使用的软件和工具:文本编辑器:Web前端开发中最常用的工具之一是文本编辑器。我常用的有Visual Studio Code、Sublime Text和Atom等。
3、HBuilder这是国产的一个免费Web开发软件,界面干净、柔绿护眼、轻巧灵活,运行速度快,语法提示、文字处理功能强大,优先支持Markdown功能,还自带有云端打包功能,可以将前端开发的网页打包为手机APP。
4、Adobe Dreamweaver CS6 Dreamweaver CS6是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。
web开发常见的开发工具介绍
1、下面我介绍五款比较常用的前端开发工具,具体哪一款最好用,因人而异,大家可以根据自己的情况,选择一款个人认为最好用的web前端开发工具。
2、Drawser是一个在浏览器中运行的矢量图形工具,游戏玩家能够直接在屏幕上绘制和编辑,内含丰富的交互功能,游戏玩家甚至能够和他人协作来绘制矢量图片。

3、MicrosoftFrontPage,是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
4、JS是在ES的基础上,为Web浏览器做了一部分封装(增加了DOM操作、BOM操作等)。
5、我选择使用Git,因为它是一个广泛使用的版本控制系统,具有强大的分支管理功能和丰富的生态系统。然后是我的浏览器。浏览器是前端开发中不可或缺的工具,用于查看和测试网页的显示效果和交互功能。
网站开发工具有哪些
1、这些工具包括:Grunt,Gulp,npm等。1文本和代码编辑器文本和代码编辑器不仅能够为开发者带来良好的代码体验,而且能够大大节约网站开发的时间。比较常用的编辑器有Atom,Notepad++,Vim等。
2、MicrosoftFrontPage,是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
3、网页三剑客之DreamweaverDreamweaver简称DW,是一个专门建设网站的工具,这是网页三剑客建站首先必须用到DW,因为Dreamweaver可以自动将网页生成的大部份结构代码,减少在建站时输入出错,是普通网站建设工作者的首选工具。
4、MicrosoftFrontPage,是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
5、Fireworks。是由Macromedia推出的一款网页作图软件,软件可以加速 Web 设计与开发, 是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Frontpage。Frontpage,是微软公司出品的一款网页制作入门级软件。
- 上一篇:指针数组与数组指针的区别(指针数组和数组指针区别)
- 下一篇:返回列表
相关推荐
- 05-30迅雷加速器怎么样(什么加速器好用)
- 05-30网上订火车票用什么软件最好(出行订票哪个软件好)
- 05-30最新电影播放器神器(最新电影)
- 05-30节奏大师破解版(节奏大师单机离线版)
- 05-30国家政务服务平台(广东政务服务网)
- 05-30智能logo生成器(工作室的logo怎么设计)
- 站长推荐
- 热门排行
-
1

迷你世界魅族版下载-迷你世界魅族版怀旧版v8.5.1
类别:棋牌游戏
04-15立即下载
-
2

方舟生存进化2024最新版下载-方舟生存进化2024最新版怀旧版v9.7.8
类别:实用软件
04-15立即下载
-
3

逃跑吧少年不用实名认证下载-逃跑吧少年不用实名认证怀旧版v3.6.5
类别:角色扮演
04-15立即下载
-
4

特技人生2官方最新版(wheelie life 2)下载-特技人生2官方最新版(wheelie life 2)安卓版v1.2.6
类别:实用软件
04-15立即下载
-
5

真实乒乓球游戏手机版(Table Tennis ReCrafted)下载-真实乒乓球游戏手机版(Table Tennis ReCrafted)最新版v7.1.9
类别:飞行射击
04-15立即下载
-
6

托卡生活我的发廊官方正版下载-托卡生活我的发廊官方正版老版本v7.8.9
类别:飞行射击
04-15立即下载
-
7

恐龙融合大师模拟器最新版下载-恐龙融合大师模拟器最新版免费版v9.1.1
类别:休闲益智
04-15立即下载
-
8

贪吃蛇大作战国际服下载-贪吃蛇大作战国际服电脑版v1.2.9
类别:休闲益智
04-15立即下载
-
9

老爹三明治店下载-老爹三明治店免安装v3.9.1
类别:实用软件
04-15立即下载
- 推荐资讯
-
- 04-21win7摄像头软件ecap(win7系统怎么调出照相机)
- 04-21迅雷加速器怎么样(什么加速器好用)
- 04-23机器人大战j隐藏机(机战j冥王计划如何获得)
- 04-24网上订火车票用什么软件最好(出行订票哪个软件好)
- 04-25禁毒学生登录入口(禁毒教育平台入口登录)
- 04-26最新电影播放器神器(最新电影)
- 04-27节奏大师破解版(节奏大师单机离线版)
- 04-29百度贴吧自动顶贴器(discuz自动顶贴)
- 04-30国家政务服务平台(广东政务服务网)
- 05-02智能logo生成器(工作室的logo怎么设计)
- 最近发表
-
- 马老弟最新版(Malody)下载-马老弟最新版(Malody)苹果版v1.1.4
- 弓箭手大作战小米版下载-弓箭手大作战小米版微信版v9.4.9
- 龙与勇士手游测试服下载-龙与勇士手游测试服电脑版v7.3.8
- 满分游戏盒子下载-满分游戏盒子手机版v7.9.8
- 独奏骑士华为客户端下载-独奏骑士华为客户端免费版v9.8.9
- 奥特曼传奇英雄应用宝最新版本下载-奥特曼传奇英雄应用宝最新版本免安装v8.9.9
- 世界钓鱼之旅华为版下载-世界钓鱼之旅华为版安卓版v7.8.2
- 好游快爆游戏盒最新版本下载-好游快爆游戏盒最新版本微信版v3.5.4
- 植物大战僵尸2奇妙时空之旅最新版下载-植物大战僵尸2奇妙时空之旅最新版免费版v7.9.6
- 小马宝莉和谐任务版下载-小马宝莉和谐任务版电脑版v1.3.9








