colspan在html什么意思(html5 colspan)
发布:2024-06-21 01:45:39 60
colspan在html什么意思
1、colspan=4 代表4个单元格合并成1列。colspan是html表格标签
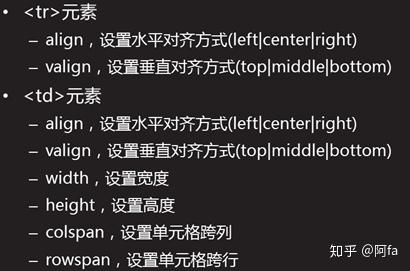
| 标签的标签属性,其属性是设置当前单元格横跨的列数,其中colspan=";0"; 指示浏览器横跨到列组的最后一列。 2、下面是一些常见的HTML表格属性标记:更系统全面的学习资料,点击查看 colspan:该属性定义了单元格横跨的列数。通过设置colspan属性,可以让某个单元格横跨多列,从而合并列。 3、Html中的table元素中,colspan 属性规定单元格可横跨的列数即跨列,rowspan 属性规定单元格可横跨的行数跨行。
HTML中table中的跨行跨列怎么拼写1、 | |
| 行2,条目1 |
2、采用rowspan和colspan标签。rowspan 属性规定单元格可横跨的行数。colspan 属性规定单元格可横跨的列数。
3、我们使用table的属性 colspan进行 跨列,代码及效果如下图所示 再我们使用table的属性 rowspan进行 跨行,代码及效果如下图所示 我们使用table的属性 rowspan和 colspan进行 跨行跨列。
dreamweaver中colspan=4代表什么
1、【4】栏位垂直合并 -- rowspan 【5】栏位横向合并 -- colspan 清单目录式清单 项目1 项目2 项目3 P.S.目录式清单每一个项目不能超过20个字元(即10个中文字) 选项式清单 项目1 项目2 项目3 有序号的。
2、width=数值单位是像素或窗口百分比,定义表格宽度 background=图片链接地址,定义表格背景图 表格中一个表格行的开始和结束; 表格中行内一个单元格的开始和结束 属性: Colspan=";";,单元格跨越多列; Rowspan=";";。
3、就是td的横跨列数,一个表格中如果有一个单元格想横跨几个竖列的单元格那么就用这个标签。
4、将它与它右侧的单元格合并,这样如果一行有3列的话colspan=2的话那么一行只需要写两个标签就ok了,因为将两个合并了。如果colspan3那么这一行只需要一个td就ok了。
5、colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan=";2";,它的下一行tr会少一列;合并列的时候 colspan=";2";,此行的列会少一列。
web前端学习HTML表格的属性标记有哪些
1、HTML里表格的标签是
2、