css3动画属性有哪些(css3中的动画属性)
发布:2024-06-21 09:20:15 76
css3动画属性有哪些
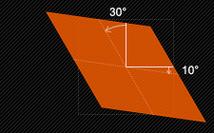
1、CSS3 中有三个关于动画的样式属性 transform 、 transition 和 animation ;transform 可以用来设置元素的形状改变。
2、scale缩放这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放,CSS代码部分非常简单,唯一有趣的是 nth-of-type选择器的使用。
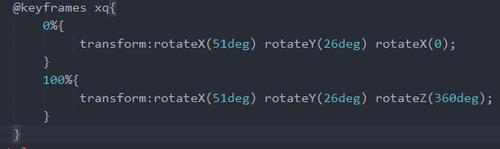
3、使用animation动画属性,最重要的就是配合有“关键帧”@keyframes 样式设置如下:这样的设置,就是将1s分为3帧,每帧显示不同的背景颜色,然后动画效果只显示1次。
CSS系列篇CSS3的常见属性

1、css3新增属性有:RGBA和透明度;background属性;word-wrap属性;text-shadow属性;font-face属性。RGBA和透明度 RGBA是RGB色彩模型的一个扩展。
2、float,css的一种属性,主要属性值为:left(左浮动)、none(不浮动)、right(右浮动)、inherit(继承父元素浮动),多用于网页排版。float属性定义元素在哪个方向浮动。
3、background :背景。在css里面作为css属性一成员,通过该属性可设置背景图片、背景颜色、背景图片截取等样式。而仅仅一个background又具有多个子属性。
4、css3新增属性 box-shadow(阴影效果) 使用: box-shadow: 20px 10px 0 #000; -moz-box-shadow: 20px 10px 0 #000; -webkit-box-shadow: 20px 10px 0 #000; 支持: FF5, Safari 4。
5、属性:background-attchment 取值: scroll:默认值,滚动 fixed:固定 属性:background-position 取值: 属性:background-size 取值: 属性:background-origin 取值: 属性:background-clip 取值: CSS3多背景通过为每个背景属性提供多个属性值实现。
6、【相关视频教程:CSS3教程】css3的动画属性animation-name属性animation-name属性:定义动画名称,用于指定由规则定义的动画的一个或多个名称。
CSS3如何让任意图片lowpoly动画效果的实现分享
1、使用HTML5CanvasHTML5Canvas是一种可用于向网页上绘制2D和3D图形的技术,可以用于绘制游戏场景及角色动画,创建精美的游戏画面,为游戏增添视觉上的效果。

2、用CSS3动画给一个小球创建跳跃的动画效果 CSS代码(创建一个与html同目录的index.css文件) #ballWrapper{position:fixed;top:35%;left:50%;z-index:100;margin-left:-70px;width:140px;height:300px。
3、可以使用CSS中的animation属性和@keyframes规则来实现图片自上而下落下来的动画效果。
4、实现CSS3无限循环动画代码示例。
5、今天将和大家分享如何利用CSS3中的知识来制作一个图片翻转的功能。
CSS3动画
1、把总动画设为4秒,然后前75%也就是3秒都没变化(0-75%),之后的25%也就是1秒做动画就可以了,具体的democan参见demo。循环动画由几幅画面构成,要根据动作的循环规律确定。
2、scale缩放这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放,CSS代码部分非常简单,唯一有趣的是 nth-of-type选择器的使用。
3、当我们给元素添加Animation后,动画总是现在元素的初始位置显示一下,然后再跳到动画的起始位置播放,这样的话会很难看。
4、利用样式实现小程序动画(用法和css用法相识)wxml 文件
- 上一篇:圆方软件墙面教程(圆方软件画平面图)
- 下一篇:返回列表
相关推荐
- 06-21win7摄像头软件ecap(win7系统怎么调出照相机)
- 06-21机器人大战j隐藏机(机战j冥王计划如何获得)
- 06-21禁毒学生登录入口(禁毒教育平台入口登录)
- 06-21百度贴吧自动顶贴器(discuz自动顶贴)
- 06-21宠物训练师游戏攻略(女巫猎人训练师攻略 详解)
- 06-21泰坦之旅元素师加点(泰坦之旅雷吼者属性加点)
- 站长推荐
- 热门排行
-
1

迷你世界魅族版下载-迷你世界魅族版怀旧版v8.5.1
类别:棋牌游戏
04-15立即下载
-
2

方舟生存进化2024最新版下载-方舟生存进化2024最新版怀旧版v9.7.8
类别:实用软件
04-15立即下载
-
3

逃跑吧少年不用实名认证下载-逃跑吧少年不用实名认证怀旧版v3.6.5
类别:角色扮演
04-15立即下载
-
4

特技人生2官方最新版(wheelie life 2)下载-特技人生2官方最新版(wheelie life 2)安卓版v1.2.6
类别:实用软件
04-15立即下载
-
5

真实乒乓球游戏手机版(Table Tennis ReCrafted)下载-真实乒乓球游戏手机版(Table Tennis ReCrafted)最新版v7.1.9
类别:飞行射击
04-15立即下载
-
6

托卡生活我的发廊官方正版下载-托卡生活我的发廊官方正版老版本v7.8.9
类别:飞行射击
04-15立即下载
-
7

恐龙融合大师模拟器最新版下载-恐龙融合大师模拟器最新版免费版v9.1.1
类别:休闲益智
04-15立即下载
-
8

贪吃蛇大作战国际服下载-贪吃蛇大作战国际服电脑版v1.2.9
类别:休闲益智
04-15立即下载
-
9

老爹三明治店下载-老爹三明治店免安装v3.9.1
类别:实用软件
04-15立即下载
- 推荐资讯
-
- 04-21win7摄像头软件ecap(win7系统怎么调出照相机)
- 04-21迅雷加速器怎么样(什么加速器好用)
- 04-23机器人大战j隐藏机(机战j冥王计划如何获得)
- 04-24网上订火车票用什么软件最好(出行订票哪个软件好)
- 04-25禁毒学生登录入口(禁毒教育平台入口登录)
- 04-26最新电影播放器神器(最新电影)
- 04-27节奏大师破解版(节奏大师单机离线版)
- 04-29百度贴吧自动顶贴器(discuz自动顶贴)
- 04-30国家政务服务平台(广东政务服务网)
- 05-02智能logo生成器(工作室的logo怎么设计)
- 最近发表
-
- 马老弟最新版(Malody)下载-马老弟最新版(Malody)苹果版v1.1.4
- 弓箭手大作战小米版下载-弓箭手大作战小米版微信版v9.4.9
- 龙与勇士手游测试服下载-龙与勇士手游测试服电脑版v7.3.8
- 满分游戏盒子下载-满分游戏盒子手机版v7.9.8
- 独奏骑士华为客户端下载-独奏骑士华为客户端免费版v9.8.9
- 奥特曼传奇英雄应用宝最新版本下载-奥特曼传奇英雄应用宝最新版本免安装v8.9.9
- 世界钓鱼之旅华为版下载-世界钓鱼之旅华为版安卓版v7.8.2
- 好游快爆游戏盒最新版本下载-好游快爆游戏盒最新版本微信版v3.5.4
- 植物大战僵尸2奇妙时空之旅最新版下载-植物大战僵尸2奇妙时空之旅最新版免费版v7.9.6
- 小马宝莉和谐任务版下载-小马宝莉和谐任务版电脑版v1.3.9








